С чего начать
Checkout API позволяет вам собирать платежи с помощью разных способов оплаты. Все, что вам нужно — это интеграция одним из предложенных нами способов, и все процессы оплаты будут выполняться автоматически.
Checkout API работает по принципу отправки запроса на оплату на сервер Paysera с параметрами платежа, которые описаны в следующих разделах. После интеграции ваши клиенты будут иметь возможность выбрать из предложенных вами способов оплаты. После оплаты заказа клиент перенаправляется на страницу успешной оплаты. Как только платеж подтверждается, мы отправляем вам всю необходимую информацию об оплате.
Шаг 1. Ознакомьтесь с документацией
Прежде всего мы предлагаем вам прочесть документацию и убедиться, что данный API подходит для интеграции с вашим сайтом.
Шаг 2. Создайте учетную запись Paysera
В производственной версии выполняются как тестовые, так и настоящие платежи. Чтобы создать учетную запись, зарегиcтрируйтесь на сайте Paysera.
test=1
в ответ на запрос на оплату.Шаг 3. Закажите услугу по сбору платежей
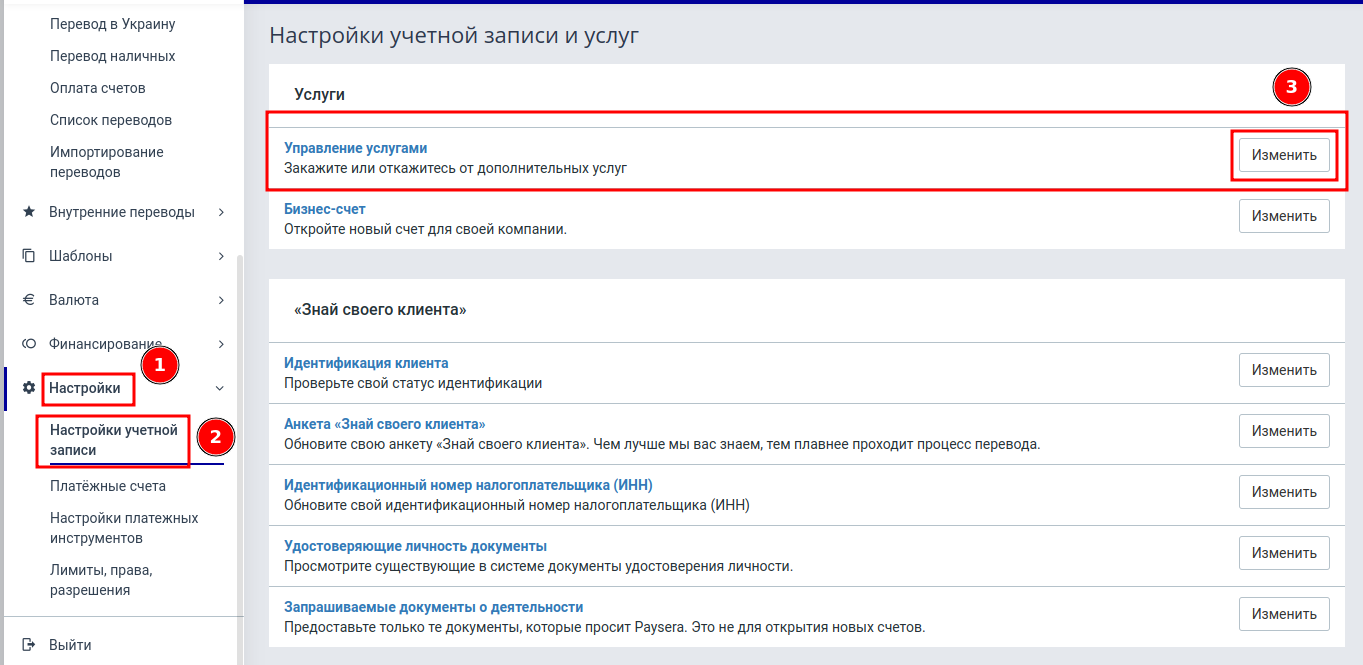
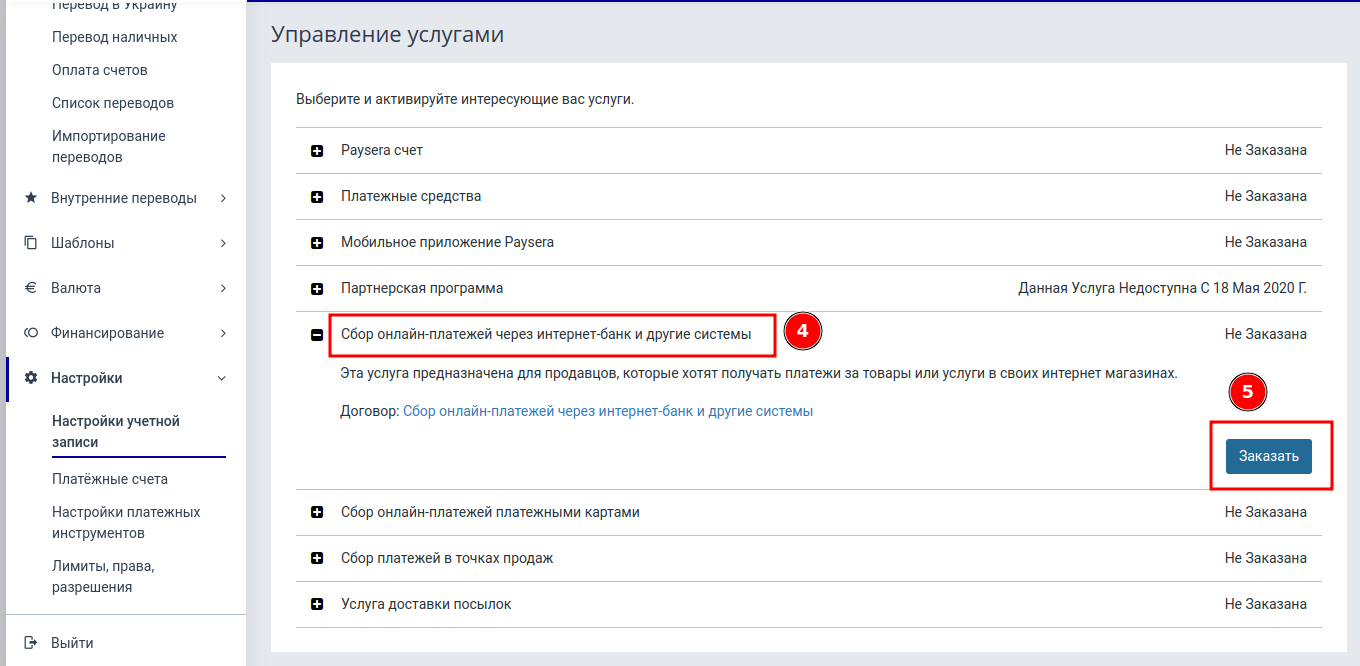
Чтобы заказать услугу по сбору платежей, войдите в свою учетную запись Paysera и проследуйте по следующему пути:
Настройки -> Настройки учетной записи -> Управление услугами ->
Сбор платежей по интернету через эл. банкинг и другие системы -> Заказать.
Если для вас актуален сбор платежей посредством платежных карт, вам следует выбрать Сбор платежей по интернету платежными картами


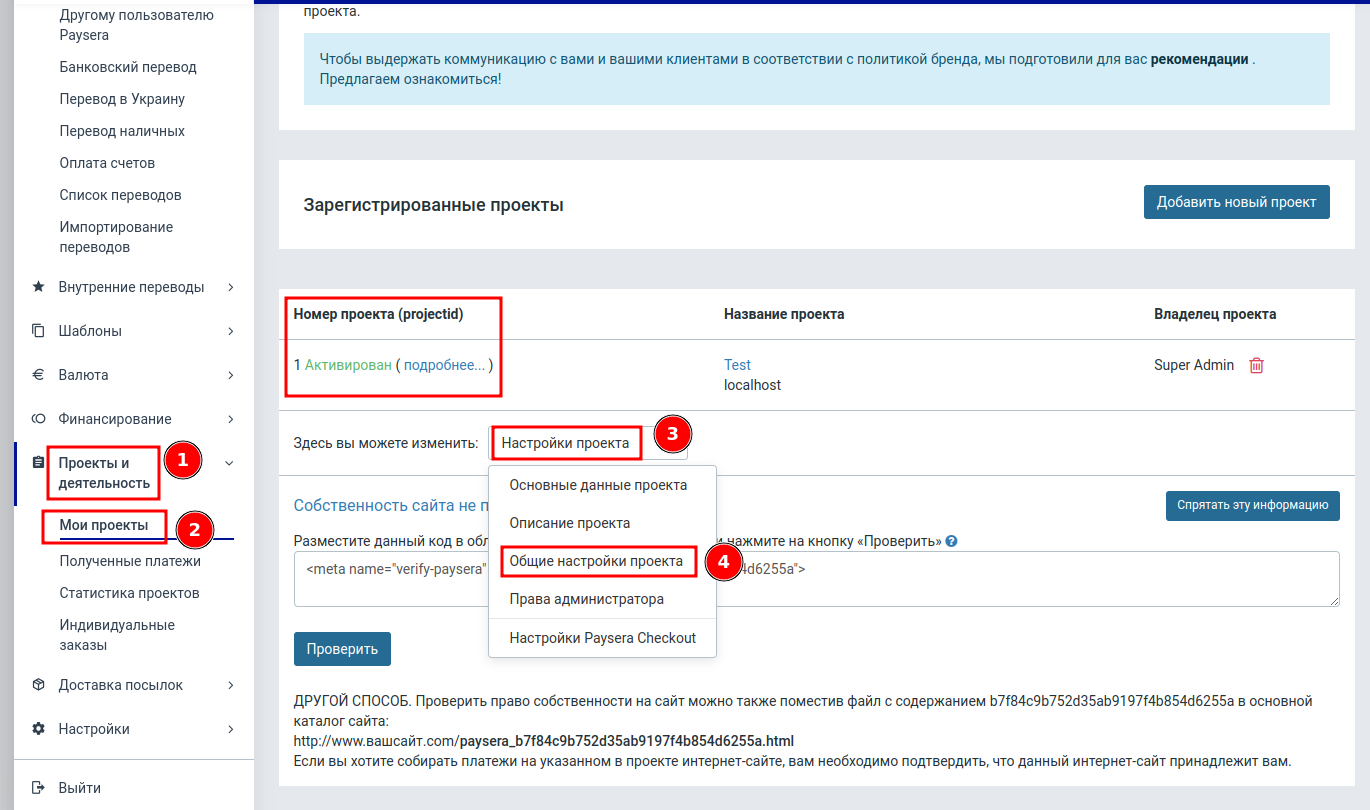
Шаг 4. Создайте проект
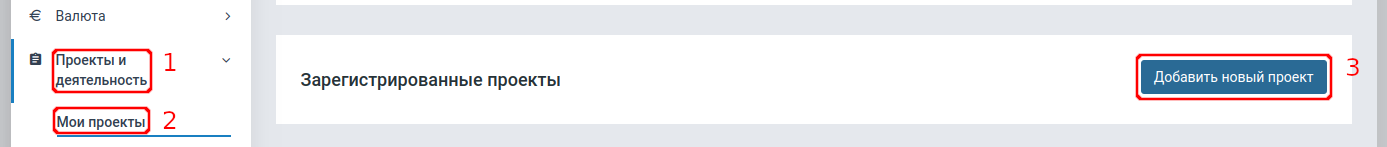
В меню слева выберите Проекты и деятельность -> Мои проекты.
Если вы не видите этого раздела в учетной записи, перезагрузите страницу. Нажмите Добавить новый проект,
чтобы создать проект.

Шаг 5. Укажите адрес в своем проекте
В целях безопасности вам необходимо указать адрес вашего сайта в настройках проекта и подтвердить право собственности на сайт. Таким образом, ваш проект будет получать платежи только с указанного (-ых) вами адреса (-ов).
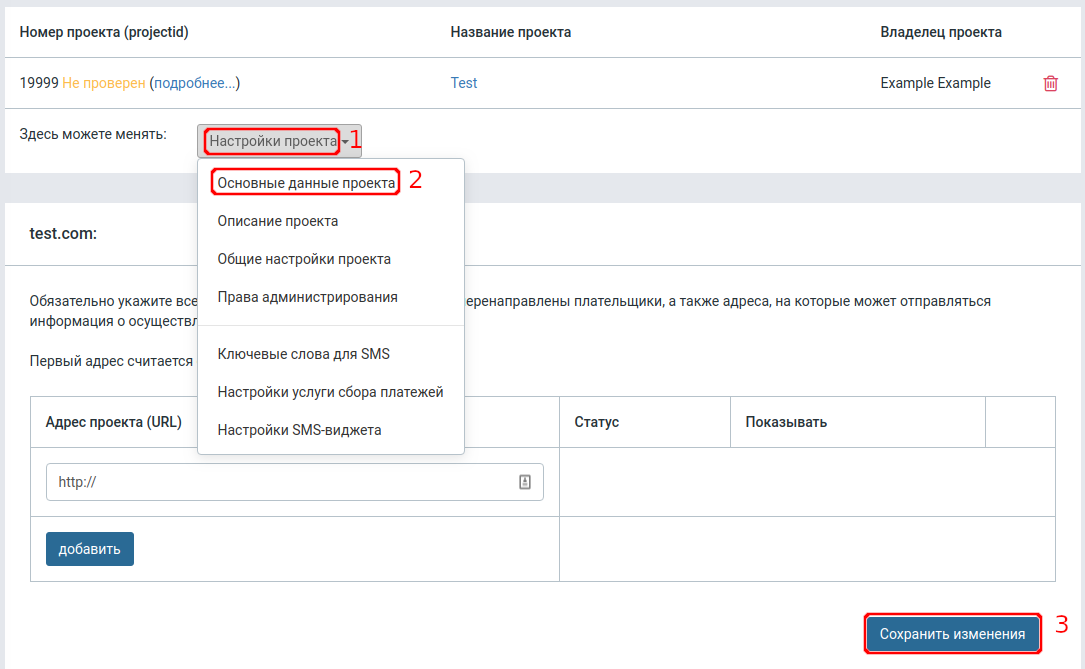
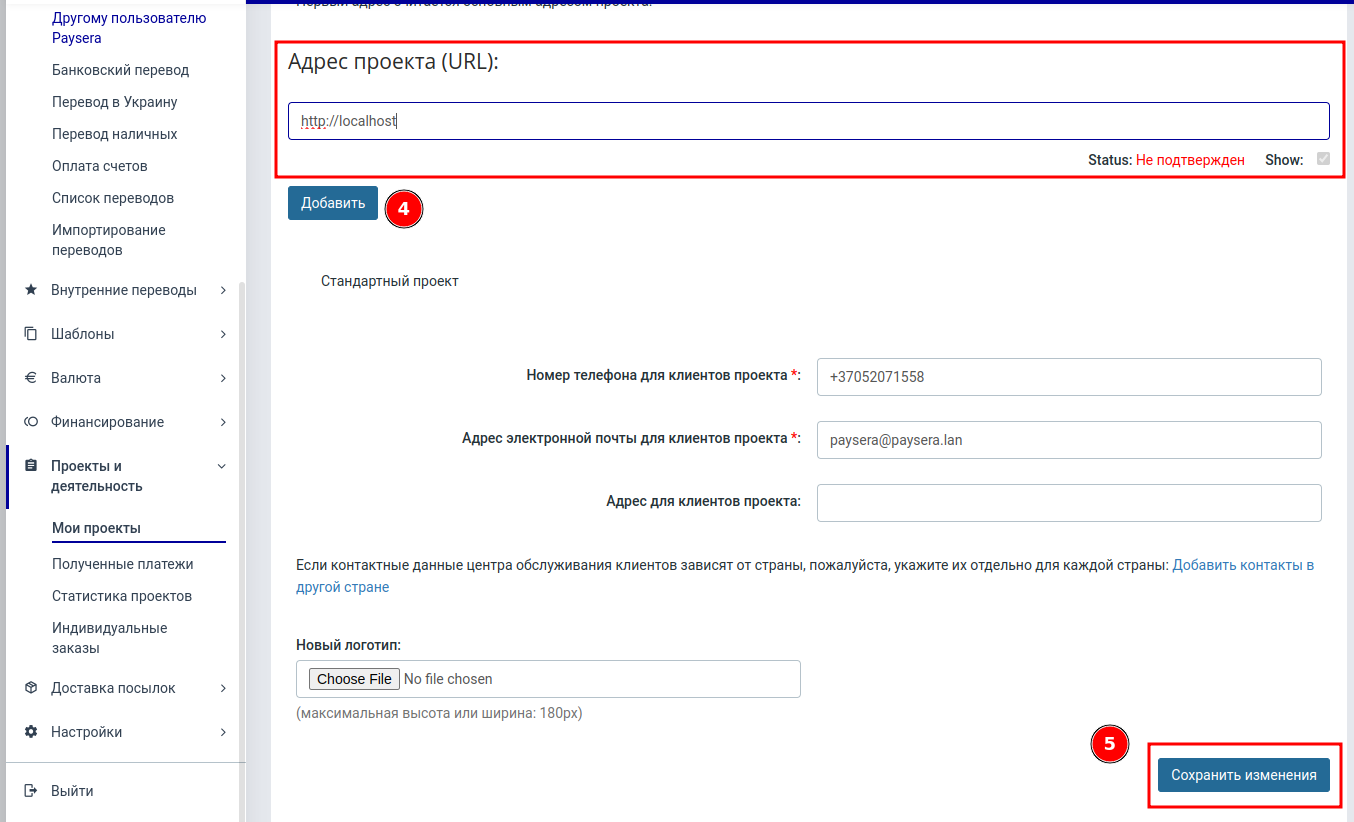
Выберите Настройки проекта -> Основные данные проекта. Введите адрес сайта и нажмите на Сохранить изменения. Информация о том, как подтвердить право собственности на сайт, приведена в следующем шаге.


Шаг 6. Подтвердите право собственности на сайт
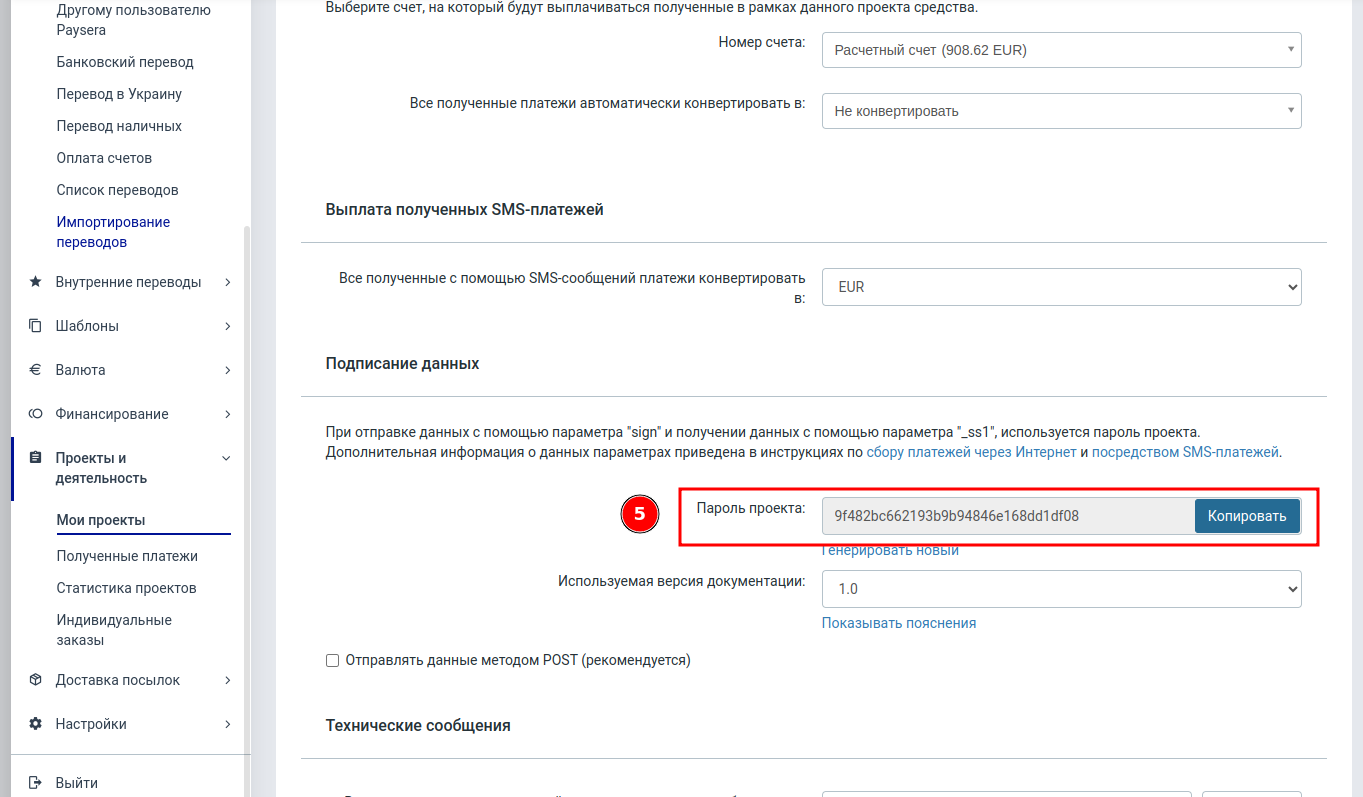
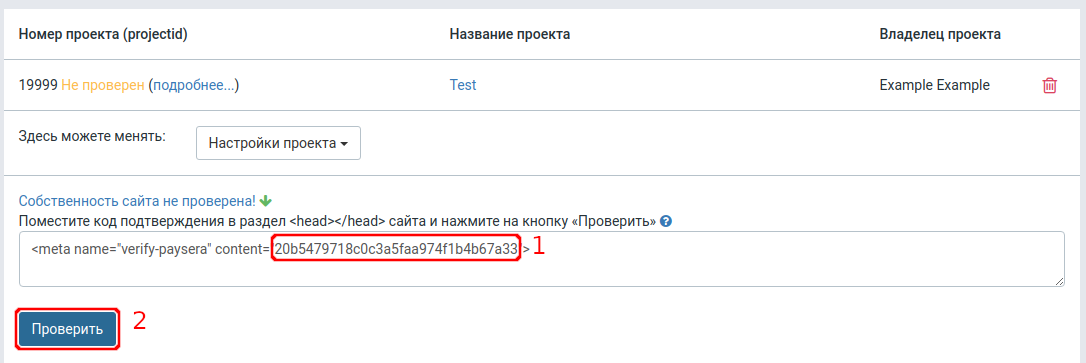
Чтобы подтвердить право собственности на сайт, вам необходим код подтверждения, указанный в настройках проекта. Вы можете разместить код в заголовке сайта или загрузить файл в его основной каталог.
Если проверка собственности проекта не удалась, вы можете связаться с техническим отделом Paysera для ручной проверки, не забудьте предоставив проекта ID номер. Эл. почта: tech_support@paysera.com

Шаг 7. Подготовка к интеграции
Выберите один из предлагаемых нами способов интеграции, который подойдет для вашего сайта, см. раздел Интеграции.
Для интеграции необходимы параметры project_id и sign_password.
Вы можете найти оба параметра в настройках проекта, выбрав Основные данные проекта.
Если вы столкнулись с ошибками во время или после интеграции, смотрите раздел - Коды ошибок для возможных решений.